83. Открываем ссылки по-разному
Регулярно возникает необходимость открыть ссылку при нажатии на какую-то вьюху. В этой статье покажу несколько простых способов как это сделать в SwiftUI.
Посмотрим на 5 способов создания ссылки, которую можно открыть нажатием:

Все варианты выглядят одинаково на первый взгляд.
Но вдруг эти вьюхи будут отличаться в темной теме?

И в темной теме они выглядят одинаково 😁
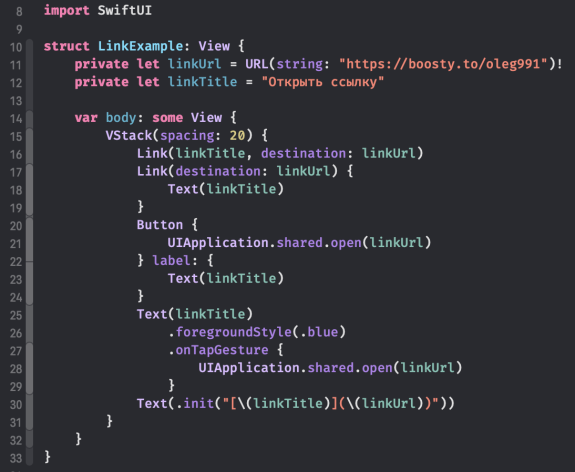
Код выглядит так:

Ничего хитрого, кроме возможно последнего варианта, но его я показывал раньше.
Ключевые моменты:
1. Первые 2 варианта отличаются только способом настройки текста. Первый - дефолтный вариант, второй позволяет гибче настроить лейбл.
2. Link и Button поддерживают стандартную анимацию нажатия, и она у них одинаковая. У текста анимация нажатия по умолчанию отсутствует, хотя при желании ее можно докрутить самостоятельно, но это уже похоже на изобретение кнопки с нуля.
3. Вариант со ссылкой прямо в тексте работает только с iOS 15.
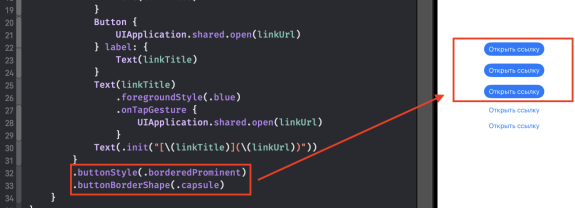
4. Link и Button одинаково реагируют на модификаторы для изменения стиля кнопки, а текст игнорирует эти модификаторы:

Код для этой статьи можно посмотреть тут.