Как сделать адаптивную карточку товара | Шаг за шагом

Элементы дизайна, используемые для структурированного и организованного представления контента веб-сайта посетителям, называются CSS-карточками. Карточки товаров — это одна из таких карточек CSS. CSS-код карточки товара или HTML-код карточки товара имеют прямоугольный или квадратный тип. Сегодня мы разработаем адаптивные карточки товаров, которые будут очень похожи на карточки товаров на сайтах электронной коммерции.
✅ Скачать готовы код:
responsive product cards - 2 options.zip722.83 KbСкачать
Продукт CSS или карточка продукта HTML обычно содержат такие элементы, как изображение, различную информацию, кнопки призыва к действию, значки и т. д. Продукты или услуги для продажи представлены посетителям через этот тип адаптивной карты продукта. Эти карточки товаров в наши дни часто можно увидеть на сайтах электронной коммерции. Эти карточки товаров представлены потенциальным клиентам в четкой и визуально привлекательной форме. Одним словом, карточки товаров выступают в качестве ценного элемента дизайна любого веб-сайта электронной коммерции, обеспечивающего положительный пользовательский опыт, увеличение продаж и вовлеченности.
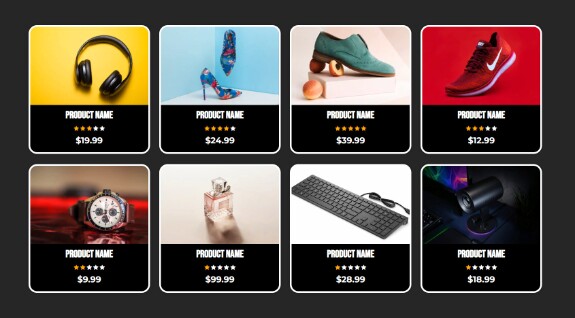
В нашем сегодняшнем фрагменте мы создали шесть простых карточек товаров. У каждого из них есть изображение, название продукта, рейтинг и цена. При желании вы можете добавить дополнительную информацию. При наведении курсора на изображение карточки появятся две кнопки призыва к действию: «Добавить в суд» и «Просмотреть подробности» с черноватым наложением. Для разработки карточек использовалась сетка CSS Flexbox. Наконец, макет настраивается для небольших устройств с помощью медиазапросов CSS.
Как сделать адаптивную карточку продукта [Исходный код]:
Чтобы создать этот фрагмент, создайте файл CSS и HTML и вставьте в него следующий код. Сохраните и откройте файл в браузере.
Если у вас возникнут какие-либо проблемы при создании этого кода, вы можете загрузить исходный код, нажав кнопку «СКАЧАТЬ». Кроме того, если у вас есть какие-либо вопросы, предложения или отзывы, оставьте комментарий ниже.