Дизайн сайта с использованием темного / светлого режима и переключателя цветов
Привет, друг, как у тебя дела, сегодня в этом блоге проекта HTML CSS и JavaScript мы собираемся создать веб-сайт с режимом день-ночь (темная / светлая тема) и настроить цветовую тему с помощью HTML CSS и JavaScript. Без лишних слов давайте начнем.
✔ Скачать готовы код:
website-html-css-javascript.zip3.42 KbDownload
В Интернете есть множество веб-сайтов с множеством функций, и, конечно же, мы их создали. Все веб-сайты имеют разные функции и специализацию. Но многие веб-сайты имеют ограниченные цвета, поэтому людям всегда скучно из-за ограниченного цвета на веб-сайте, верно? вот почему в этом проекте HTML CSS и JavaScript мы добавим все функции настройки цветовой темы и, конечно, режим "день-ночь" (light-dark mode) на наш сегодняшний веб-сайт.

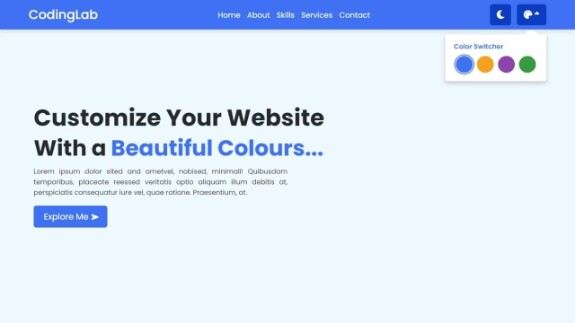
Давайте взглянем на приведенное изображение дизайна нашего веб-сайта. В верхней части у нас есть панель меню навигации, домашний раздел с небольшим количеством текста и красивая кнопка. В правой части строки меню навигации мы видим значок, который предназначен для переключения веб-сайта в темный и светлый режимы, а в правой части у нас есть кнопка переключения цвета, с ее помощью мы можем переключать любой цвет по своему усмотрению.
Как вы видели в видеоуроке по дизайну этого веб-сайта. Сначала мы увидели панель навигации вверху с некоторым текстом и кнопкой. Когда я нажал на переключатель цвета темы веб-сайта, появилось одно окно переключения цвета и некоторый цвет, а также мы увидели, какой цвет был активным. Когда я нажал на второй оранжевый цвет, все тематические цвета веб-сайта изменились на оранжевый, и вот так я переключил веб-сайт на другой цвет.
В то время, когда я нажимал на кнопку moon, веб-сайт переходил в темный режим и появлялись значки sun, снова, когда я нажимал на значки sun, веб-сайт переходил в светлый режим.
Весь дизайн пользовательского интерфейса этого веб-сайта выполнен с помощью HTML и CSS-кода, чтобы сделать веб-сайт темным и светлым (режим день-ночь) и переключить цветовую тему веб-сайта, я использовал некоторый JavaScript-код.
Если вы столкнетесь с какими-либо трудностями при создании вашего веб-сайта с помощью Color Switcher и режима Dark Light или ваш код работает не так, как ожидалось, вы можете бесплатно загрузить файлы исходного кода для этого веб-сайта с функцией Day Night Mode и Color Switcher, нажав на кнопку download, а также вы можете просмотреть демонстрационную версию этого слайдера card, нажав на кнопку view live.
