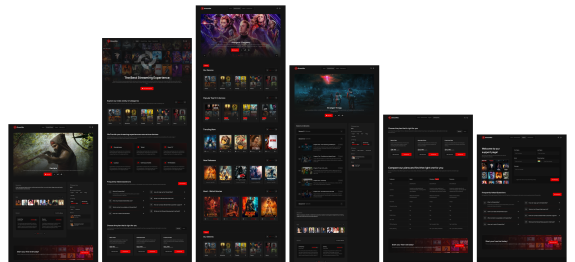
👋 Мощная практика по JS и вёрстке на крутом стеке технологий — Vite / Minista, JSX, Sass, БЭМ и очень много JavaScript!

Хотите научиться безупречно верстать?
Желаете отточить свои навыки кодинга на ванильном JavaScript?
Освоили базу HTML, CSS и JS, но всё ещё не приступили к изучению React?
Ищете идеальный "стартовый шаблон" для своих проектов?
Тогда вам точно нужен этот проект — он закроет все эти и другие потребности начинающего и не только разработчика! Полное описание того, что вас ждёт — по ссылке в самом низу поста.
😰 Этот мастер-класс — то, что я кропотливо готовил для вас последние два месяца. Проект получился самым объёмным и сложным в плане трудозатрат за все полтора года, что я делаю для вас контент.