Как создать динамическую HTML Sitemap в Divi

Карта сайта для посетителей может быть полезна для перемещения по ресурсу, построенному на Divi. Она построена в формате html и обычно содержит организованный список ссылок на все релевантное наполнение сайта. Такую страницу можно создать с помощью плагинов или вручную.
Но если создавать вручную, то надо генерировать содержимое страницы карты сайта, чтобы не беспокоиться о постоянных обновлениях.
В этой статье я покажу, как создать динамический макет html карты сайта в Divi, используя комбинацию Divi Theme Builder и плагина WP Sitemap Page. Настройка чрезвычайно проста, а результат удивительно эффективен.
Краткий обзор макета Divi
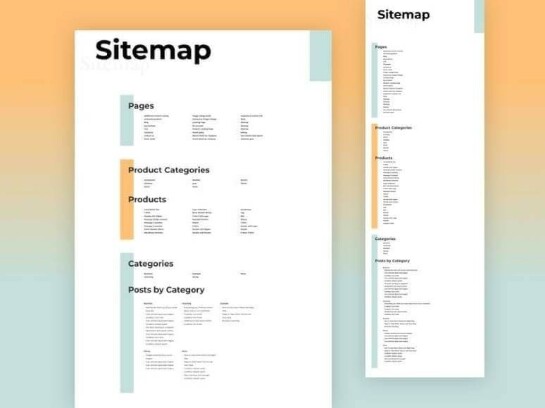
Чтобы ознакомиться с шаблоном страницы карты сайта из этого руководства, его сначала нужно загрузить.
Чтобы импортировать макет на свою страницу, его надо извлечь из zip-файла и перетащить файл JSON в Theme Builder. Примечание: Макет основан на шорткодах, используемых с плагином WP Sitemap Page, который необходимо установить. Если на сайте не активен плагин, то контент в модулях не будет виден.
Что понадобится для работы макета
Для того чтобы макет страницы с html картой для пользователей успешно встал на сайт с Divi необходимо следующее:
1) Тема Divi. На сайте должен быть установлен WordPress и активирована тема Divi.
2) Содержимое сайта. Чтобы сгенерировать отображение содержимого в формате html, на сайте должны быть актуальные страницы, сообщения, категории, продукты.
3) Плагин WP Sitemap Page установлен и активирован.
Разница между XML и HTML файлами Sitemap
Всего есть два основных два вида карт сайта — XML и HTML. Карты сайта в формате XML создаются специально, чтобы дать поисковым системам подробную структуру сайта для индексации. По большей части они существуют для того, чтобы упростить сканирование. А это в свою очередь повышает рейтинг ресурса. Таким образом, sitemap XML не для пользователя.
Именно тогда на помощь посетителю приходит карта сайта в формате HTML. Она располагается на отдельной странице. Идея состоит в том, чтобы создать организованный и иерархический список всего наполнения (записей, страниц, продуктов, категорий, проектов и так далее). Все это должно находиться в удобном для пользователя месте. По сути, карта сайта в формате HTML похожа на мегаменю.
Полная инструкция находится на сайте проекта DiviLancer