
Построение (Adobe Illustrator)
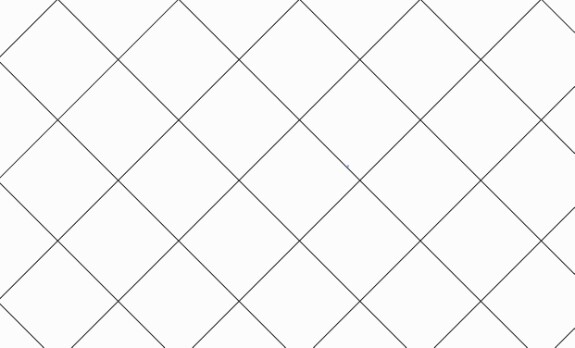
Создаем квадрат любого размера. Поворачиваем его на 45 градусов и у нас получается ромб. Но чтобы с ним дальше было легко взаимодействовать, задаем ему размеры. К примеру, 200*200 пикселей. И дублируем на 200 по горизонтали - делаем ряд. А потом этот ряд копируем вниз на 200 пикселей несколько раз по вертикали.
Создаем квадрат любого размера. Поворачиваем его на 45 градусов и у нас получается ромб. Но чтобы с ним дальше было легко взаимодействовать, задаем ему размеры. К примеру, 200*200 пикселей. И дублируем на 200 по горизонтали - делаем ряд. А потом этот ряд копируем вниз на 200 пикселей несколько раз по вертикали.
Получилась классическая сетка ромб.

Но я хочу показать вам чуть-чуть более усложненный вариант.
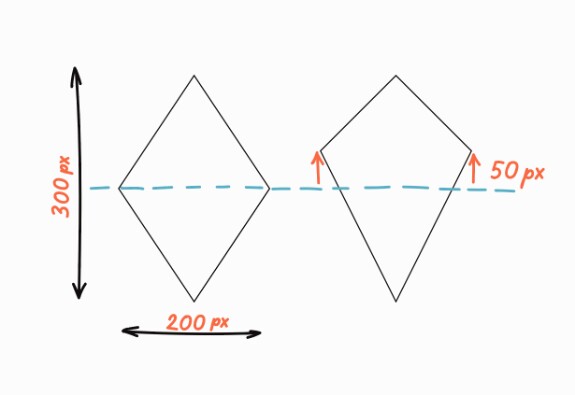
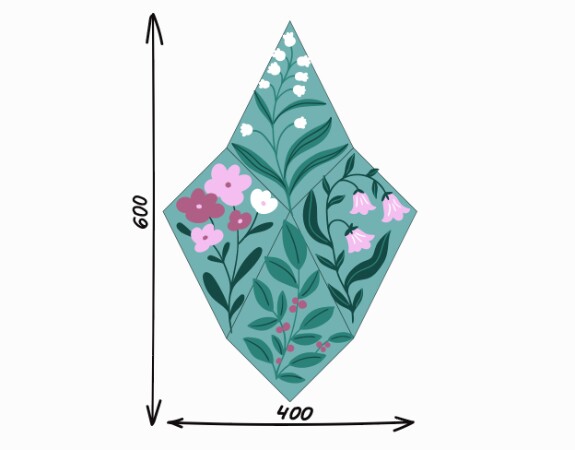
Мы возьмем всё тот же ромб, но удлиним его по вертикали на 100 px. Теперь его размер 200*300 px
Дальше немного собьем симметрию относительно горизонтали. Выделяем боковые точки и поднимаем их на 50 px вверх. Как на рисунке ниже.
Дальше немного собьем симметрию относительно горизонтали. Выделяем боковые точки и поднимаем их на 50 px вверх. Как на рисунке ниже.

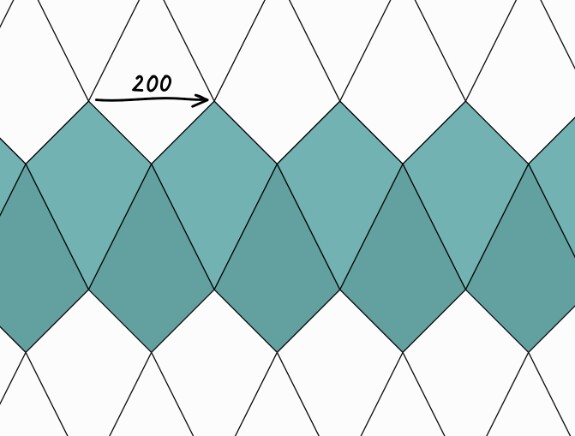
В сетке мы будем использовать этот ромб и его зеркальную вариацию.
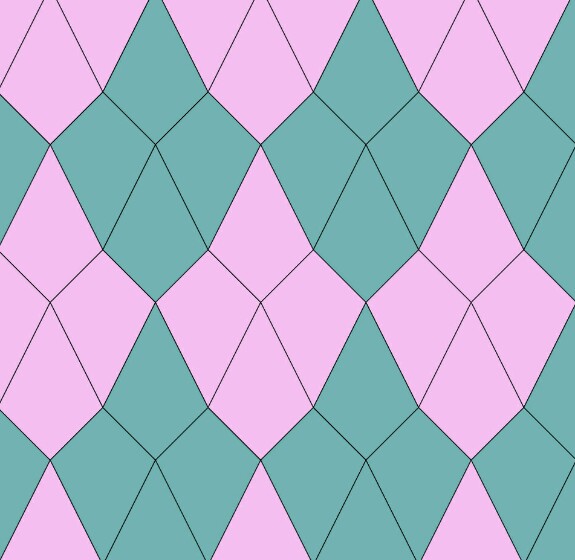
В итоге наша сетка будет выглядеть вот так:
В итоге наша сетка будет выглядеть вот так:

Если вы использовали такие же размеры как и я, то сетчатый паттерн можно получить наложив на этот рисунок квадрат-маску размером 600*600 или 1200*1200 px.
Но я предлагаю сразу что-нибудь нарисовать в наш ромб и собрать паттерн с рисунком!
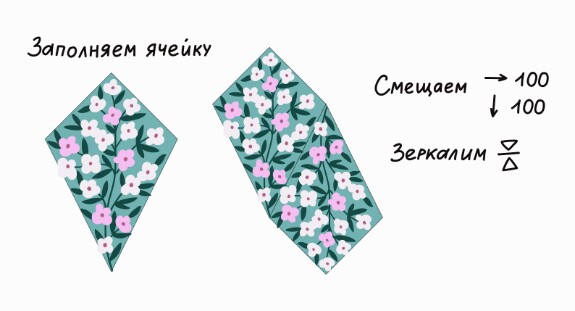
Заполняем ячейку, потом копируем ее и смещаем, как на рисунке ниже:
Заполняем ячейку, потом копируем ее и смещаем, как на рисунке ниже:

Чем более сложный и детальный рисунок в ячейке, и чем ближе он подходит к краям, тем меньше будет заметна сетка при дублировании модуля.
Создав отзеркаленную копию нашего элемента, мы будем воспринимать эти две ячейки как одну. Мотивы внутри них можно сгруппировать, чтобы не потеряться!
Дальше мы их копируем несколько раз по горизонтали на 200 px (ширина нашего ромба)
Выделяем весь ряд и копируем вниз несколько раз по вертикали на 300 px (высота нашего ромба)
Закрываем маской 600*600 px или 1200*1200 px
Получился паттерн! Я его немного перекрасила.
Дальше мы их копируем несколько раз по горизонтали на 200 px (ширина нашего ромба)
Выделяем весь ряд и копируем вниз несколько раз по вертикали на 300 px (высота нашего ромба)
Закрываем маской 600*600 px или 1200*1200 px
Получился паттерн! Я его немного перекрасила.

Сетку тут очень сложно заметить, а рисовать такие паттерны очень быстро и не сложно ;)
Еще один вариант работы с этой сеткой - это взять четыре модуля и объединить их в одну ячейку. Она будет чем-то напоминать дамасский узор. Давайте, сразу нарисуем в ней что-нибудь!
Еще один вариант работы с этой сеткой - это взять четыре модуля и объединить их в одну ячейку. Она будет чем-то напоминать дамасский узор. Давайте, сразу нарисуем в ней что-нибудь!

Группируем всё и копируем.
Здесь у нас будет простой шахматный порядок.
Копируем на 400 px по горизонтали. Потом на 600 px по вертикали. Ну и в серединку одну такую ячейку 200 px и 300 px по гор. и вер. соответственно.
Здесь у нас будет простой шахматный порядок.
Копируем на 400 px по горизонтали. Потом на 600 px по вертикали. Ну и в серединку одну такую ячейку 200 px и 300 px по гор. и вер. соответственно.

Применяем маску или обрезаем под размер 1200*1200 px.
Получается вот такой паттерн!
Получается вот такой паттерн!

Ну и как всегда приложу эту сетку для тех, кому лень строить :)
сетка ромбы модификация.eps3.09 MbDownload
сетка-ромбы модификация.jpg1.22 MbDownload
Растровый вариант 4800*4800 px 300 dpi Размер ромбика 800*1200 px
В соцсетях можете ставить тег #сеткипаттерны под своими работами и смотреть паттерны других участников по сеткам из этого блога.
мой ник во всех соцсетях @alenkakarabanova
В соцсетях можете ставить тег #сеткипаттерны под своими работами и смотреть паттерны других участников по сеткам из этого блога.
мой ник во всех соцсетях @alenkakarabanova